Memasang iklan Adsense pada Header Blog, memang jauh berbeda dibanding memasangnya di Sidebar, diatas maupun dibawah postingan. Sedikit ribet. Tapi juga bukan sulit. Bagaimana caranya?
Ada 2 cara yang bisa dilakukan untuk memasang iklan Adsense pada header blog
Cara Pertama
Anda bisa menyisipkan kode iklannya melalui widget yang terdapat pada kolom atau space header. Biasanya widget ini bernama widget Iklan, Ads, atau Banner, tergantung nama yang dibuat oleh si pembuat template yang anda gunakan. Contohnya seperti ini:

Pada gambar ini tampak, ada sebuah widget bernama headerbanner dari template blog ini. Maka untuk memasang iklan pada header, saya cukup memasang kode iklannya pada widget tersebut. Jadi dengan versi ini, cara memasang iklannya persis sama dengan saat kita memasang iklan Adsense pada Sidebar. Bedanya hanya soal posisi widgetnya saja. Kali ini posisi widgetnya, pada space header. Jadi iklannya nanti akan tayang pada kotak header. Contohnya seperti ini:

Tapi tidak pada semua template tersedia widget khusus seperti ini. Jika ingin ada widget tambahan seperti ini, anda harus menambahkannya terlebih dulu melalui script template yang terdapat pada form Edit HTML dasbor. Atau jika anda tidak ingin ribet, anda bisa cari template lain yang sudah tersedia widget slot iklan atau banner pada bagian headernya.
Cara Kedua
Melalui form Edit HTML tanpa harus menambahkan widget seperti cara pertama. Kode iklan Adsense, langsung disisipkan pada sub bagian dari space header, yaitu pada bagian main dari header. Selengkapnya bisa anda ikuti beberapa langkah ini:
Seperti biasa silahkan login dulu ke Blogger anda

Setelah dasbor blog anda terbuka, maka kliklah pada menu Tema. Kemudian disebelah kanannya akan terbuka desain template blog anda. Maka kliklah pada tombol Edit HTML, sehingga terbuka form script atau kumpulan kode yang membentuknya. Jika anda takut tidak akan berhasil, atau ingin berjaga-jaga mengamankan template blog anda saat ini, maka jangan lupa backup dulu template anda.
Nah sekarang carilah kode seperti dibawah ini. Jangan lupa gunakan fitur find untuk mempercepat proses pencariannya. (Pelajari Cara Cepat Mencari Kode HTML Sekali Klik).
Sengaja saya sarankan hanya seperti itu kata kunci untuk mencari kode HTML header karena penulisannya pada setiap template blog termasuk template yang anda gunakan saat ini, belum tentu sama. Ada yang menggunakan penamaan header-wrapper, ada header-wpr, ada header-coloum, dan seterusnya. Tapi dengan menggunakan potongan kata yang sudah pasti seperti itu, maka kemungkinan hasil pencariannya akan error menjadi tipis.
Walaupun kata kunci yang digunakan adalah 'header, tapi yang akan kita cari sesungguhnya adalah kode seperti ini:
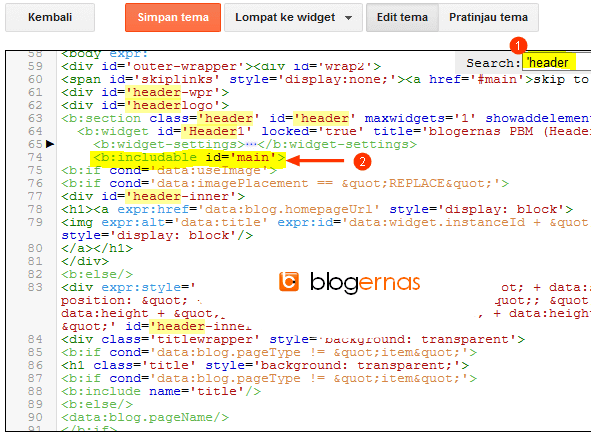
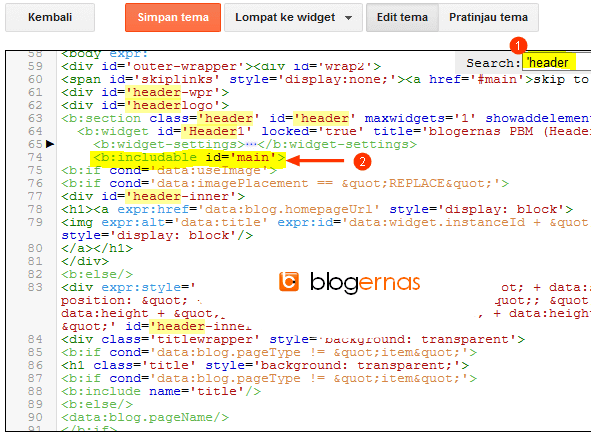
Karena kode itu juga terdapat pada beberapa tempat selain pada rumpun HTML header. Jadi setelah ketemu rumpun kode HTML header, baru kita cari sebaris kode diatas disekitarnya. Kita akan lebih mudah menemukannya karena sudah berada pada rumpun yang sama. Contohnya seperti ini:

Pada gambar diatas, tampak ada beberapa kode header. Tapi diantara kode tersebut, ada satu kode dengan penulisan <b:includeable id='main'>. Nah dibawah kode itulah script iklan adsense disisipkan. Tapi sekaligus kita lengkapi dengan sedikit kode CSS untuk pengaturan posisi iklannya, agar posisinya, tidak menimpa judul blog dan deskripsinya, sekaligus agar tampak lebih menarik. Contohnya seperti ini:
Jika saat kode iklan Adsensennya sudah disisipkan, maka lengkapnya akan menjadi seperti ini:
Nah semua kode inilah akhirnya yang akan disisipkan tepat dibawah kode <b:includeable id='main'>. Tapi sebelumnya jangan lupa. Kode iklan Adsense yang anda sisipkan tentu kode iklan Adsense anda sendiri. Ini hanya sebagai contoh saja. Jadi ganti semua kode yang berwarna merah dengan kode iklan anda (Cara Mendapatkan Kode Iklan Adsense). Kemudian angka 30 adalah menentukan jarak antara iklan dengan batas atas, kanan, bawah dan kiri header blog. Aturlah sesuai tampilan yang anda inginkan dengan cara mengubah angka tersebut. Terakhir jangan lupa ganti setiap tanda kutip ganda (") dengan tanda kutip tunggal (').
Sebagai contoh kongkritnya pada halaman edit HTML akan tampak seperti ini:

Jangan lupa pastikan semua kode yang anda sisipkan sudah benar. Jika sudah yakin, baru klik tombol Simpan Tema. Lalu tunggu proses penyimpanan sampai selesai. Setelah itu beberapa menit kemudian lihatlah tampilan blog anda. Nanti iklannya akan tayang pada header blog anda. Sebagai contoh hasilnya akan tampak lebih kurang seperti ini.

Lalu bagaimana pula jika iklan Adsense ingin kita tampilkan pada Footer Blog? Mari kita lanjutkan pada: Cara Memasang Iklan Adsense pada Footer Blog.
Ada 2 cara yang bisa dilakukan untuk memasang iklan Adsense pada header blog
Cara Pertama
Anda bisa menyisipkan kode iklannya melalui widget yang terdapat pada kolom atau space header. Biasanya widget ini bernama widget Iklan, Ads, atau Banner, tergantung nama yang dibuat oleh si pembuat template yang anda gunakan. Contohnya seperti ini:

Pada gambar ini tampak, ada sebuah widget bernama headerbanner dari template blog ini. Maka untuk memasang iklan pada header, saya cukup memasang kode iklannya pada widget tersebut. Jadi dengan versi ini, cara memasang iklannya persis sama dengan saat kita memasang iklan Adsense pada Sidebar. Bedanya hanya soal posisi widgetnya saja. Kali ini posisi widgetnya, pada space header. Jadi iklannya nanti akan tayang pada kotak header. Contohnya seperti ini:

Tapi tidak pada semua template tersedia widget khusus seperti ini. Jika ingin ada widget tambahan seperti ini, anda harus menambahkannya terlebih dulu melalui script template yang terdapat pada form Edit HTML dasbor. Atau jika anda tidak ingin ribet, anda bisa cari template lain yang sudah tersedia widget slot iklan atau banner pada bagian headernya.
Cara Kedua
Melalui form Edit HTML tanpa harus menambahkan widget seperti cara pertama. Kode iklan Adsense, langsung disisipkan pada sub bagian dari space header, yaitu pada bagian main dari header. Selengkapnya bisa anda ikuti beberapa langkah ini:
Seperti biasa silahkan login dulu ke Blogger anda

Setelah dasbor blog anda terbuka, maka kliklah pada menu Tema. Kemudian disebelah kanannya akan terbuka desain template blog anda. Maka kliklah pada tombol Edit HTML, sehingga terbuka form script atau kumpulan kode yang membentuknya. Jika anda takut tidak akan berhasil, atau ingin berjaga-jaga mengamankan template blog anda saat ini, maka jangan lupa backup dulu template anda.
Nah sekarang carilah kode seperti dibawah ini. Jangan lupa gunakan fitur find untuk mempercepat proses pencariannya. (Pelajari Cara Cepat Mencari Kode HTML Sekali Klik).
'header
Sengaja saya sarankan hanya seperti itu kata kunci untuk mencari kode HTML header karena penulisannya pada setiap template blog termasuk template yang anda gunakan saat ini, belum tentu sama. Ada yang menggunakan penamaan header-wrapper, ada header-wpr, ada header-coloum, dan seterusnya. Tapi dengan menggunakan potongan kata yang sudah pasti seperti itu, maka kemungkinan hasil pencariannya akan error menjadi tipis.
Walaupun kata kunci yang digunakan adalah 'header, tapi yang akan kita cari sesungguhnya adalah kode seperti ini:
<b:includeable id='main'>
Karena kode itu juga terdapat pada beberapa tempat selain pada rumpun HTML header. Jadi setelah ketemu rumpun kode HTML header, baru kita cari sebaris kode diatas disekitarnya. Kita akan lebih mudah menemukannya karena sudah berada pada rumpun yang sama. Contohnya seperti ini:

Pada gambar diatas, tampak ada beberapa kode header. Tapi diantara kode tersebut, ada satu kode dengan penulisan <b:includeable id='main'>. Nah dibawah kode itulah script iklan adsense disisipkan. Tapi sekaligus kita lengkapi dengan sedikit kode CSS untuk pengaturan posisi iklannya, agar posisinya, tidak menimpa judul blog dan deskripsinya, sekaligus agar tampak lebih menarik. Contohnya seperti ini:
<div style='float:right;margin:30px'>
SISIPKAN KODE IKLAN DISINI
</div>
SISIPKAN KODE IKLAN DISINI
</div>
Jika saat kode iklan Adsensennya sudah disisipkan, maka lengkapnya akan menjadi seperti ini:
<div style='float:right;margin:30px'>
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script> <ins class='adsbygoogle'
style='display:inline-block;width:728px;height:90px'
data-ad-client='ca-pub-8867290332228515'
data-ad-slot='8850506556'></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script> <ins class='adsbygoogle'
style='display:inline-block;width:728px;height:90px'
data-ad-client='ca-pub-8867290332228515'
data-ad-slot='8850506556'></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Nah semua kode inilah akhirnya yang akan disisipkan tepat dibawah kode <b:includeable id='main'>. Tapi sebelumnya jangan lupa. Kode iklan Adsense yang anda sisipkan tentu kode iklan Adsense anda sendiri. Ini hanya sebagai contoh saja. Jadi ganti semua kode yang berwarna merah dengan kode iklan anda (Cara Mendapatkan Kode Iklan Adsense). Kemudian angka 30 adalah menentukan jarak antara iklan dengan batas atas, kanan, bawah dan kiri header blog. Aturlah sesuai tampilan yang anda inginkan dengan cara mengubah angka tersebut. Terakhir jangan lupa ganti setiap tanda kutip ganda (") dengan tanda kutip tunggal (').
Sebagai contoh kongkritnya pada halaman edit HTML akan tampak seperti ini:

Jangan lupa pastikan semua kode yang anda sisipkan sudah benar. Jika sudah yakin, baru klik tombol Simpan Tema. Lalu tunggu proses penyimpanan sampai selesai. Setelah itu beberapa menit kemudian lihatlah tampilan blog anda. Nanti iklannya akan tayang pada header blog anda. Sebagai contoh hasilnya akan tampak lebih kurang seperti ini.

Lalu bagaimana pula jika iklan Adsense ingin kita tampilkan pada Footer Blog? Mari kita lanjutkan pada: Cara Memasang Iklan Adsense pada Footer Blog.




gak bisa dicopas buat apa
Balasmau coba Om....mumpung pagi ini punya ide itu
Balas