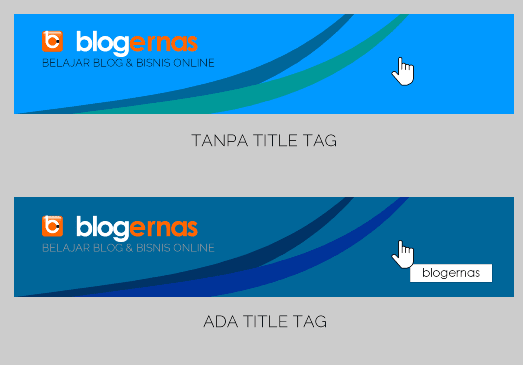
Title tag sangat penting untuk mendongkrak SEO blog. Karena itu pastikan setiap link dan gambar pada blog anda, mengandung title tag atau balon title seperti gambar diatas. Termasuk pada gambar header blog anda.
Lalu bagaimana cara menyisipkannya?
Sehingga setiap kursor menyentuh gambar header tersebut, langsung muncul balon titlenya?
Tutorial ini merupakan kelanjutan dari Cara Menyisipkan Link pada Gambar Header Blog. Karena itu jika anda mulai dari sana, maka untuk menyisipkan titlenya, menjadi mudah. Karena anda hanya tinggal menambahkan kode dibawah ini pada kode sebelumnya:
expr:title='data:blog.title'
KODE SEBELUMNYA:
<a expr:href='data:blog.homepageUrl' style='display: block'>
Setelah ditambah kode title tag akhirnya akan menjadi seperti ini:
<a expr:href='data:blog.homepageUrl' expr:title='data:blog.title' style='display: block'>
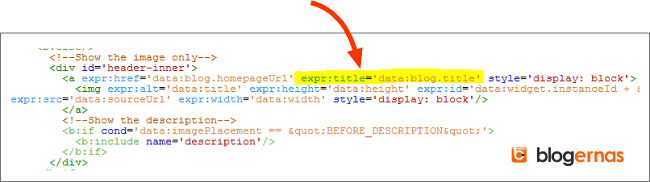
Sehingga pada form Edit HTML Template akan tampak seperti ini:
Jika sudah jangan lupa klik tombol Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai.

Setelah itu baru lihat perubahannya, apakah saat kursor menyentuh gambar header anda, sudah muncul title tag atau balon titlenya seperti yang diharapkan atau belum.