Tidak setiap template blogger yang anda gunakan gambar headernya langsung mengandung link seperti gambar di atas. Sedang peranan link tersebut, cukup penting. Karena itu anda bisa menyisipkannya sendiri dengan cara berikut:
Sekarang silahkan login pada dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti di bawah ini:

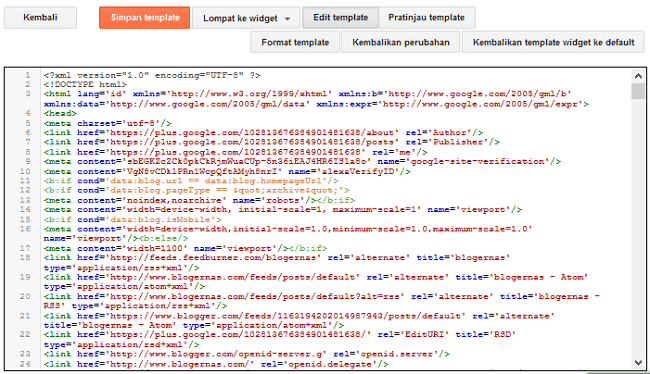
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengatur link pada gambar header blog anda. Sekarang carilah kode seperti ini:
<div id='header-inner'>
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Biasanya akan anda temukan ada 2 kode tersebut seperti di bawah ini:

Maka lihat pada kedua kode tersebut, yang di bawahnya diikuti oleh kode seperti yang disorot warna kuning diatas, atau lebih jelasnya seperti ini:
<img expr:alt='data:title'
Nah sekarang tambahkan kode seperti ini tepat diatas kode yang berwarna kuning tersebut:
<a expr:href='data:blog.homepageUrl' style='display: block'>
Sehingga lengkapnya akan menjadi seperti ini:


Jangan lupa juga ada kode penutupnya seperti ini: </a> yang juga ditandai dengan warna kuning seperti gambar diatas.
Jika sudah jangan lupa klik tombol Simpan Template seperti gambar dibawah ini. Lalu tunggu sampai prosesnya selesai.

Setelah itu baru lihat perubahannya, apakah saat kursor menyentuh gambar header anda, sudah berubah menjadi gambar tangan. Dan saat diklik sudah sudah redirect ke halaman home blog anda. Jika sudah, jangan lupa lanjutkan dengan Menambahkan Title Tagnya disini.




