Lebar header full screen maksudnya adalah ukuran header blog memenuhi sampai batas pinggir kiri dan kanan layar mnonitor, baik pada layar dekstop PC, maupun layar mobile. Contohnya seperti gambar diatas.
Bagaimana cara mengaturnya?
Prinsip dasarnya adalah, kode CSS atau pengaturan tampilan lebar header dibuat fleksibel mengikuti secara otomatis lebar total setiap screen monitor. Jadi anda tidak perlu menentukan ukuran detailnya seperti 900px, 1000px, dan seterusnya. Karena ukuran setiap layar perangkat yang digunakan pengunjung, tidak sama. Tapi dengan diset otomatis, maka lebarnya langsung berubah mengikuti setiap lebar layar perangkat mereka yang membuka blog anda. Rumusnya adalah:
Width: 100%
Yah, hanya semudah itu. Tapi dengan syarat, pinggir terluar dari body tamplate anda, lebarnya juga sudah diset menjadi full screen. Jika tidak, maka meskipun lebar header sudah diset menjadi 100%, maka yang akan tampil, tetap sampai batas akhir dari lebar template secara keseluruhan.
Jika anda masih ragu, berikut langkah detailnya:
Seperti biasa silahkan login dulu ke halaman dasbor Blogger anda. Setelah dasbor blog anda terbuka, lihat pada menu-menu yang terdapat di sebelah kiri. Tampilannya seperti ini:

Sekarang kliklah pada menu Template, sehingga terbuka tampilan seperti gambar di bawah ini:

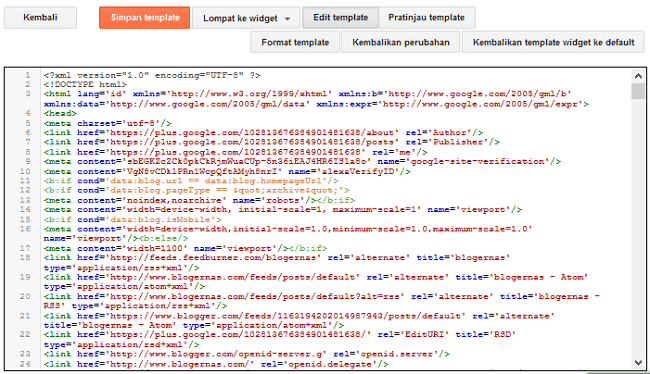
Nah seperti gambar diatas kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode yang membentuk template anda tersimpan, termasuk kode untuk mengatur tampilan header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header-wrapper
#header-wpr
.header-wrapper
.header-wpr
#header-wpr
.header-wrapper
.header-wpr
Kenapa ada beberapa variasi penulisan? Karena setiap template, menggunakan penamaan yang berbeda. Tapi secara umum, kata-kata "header", biasanya tetap ada. Jadi temukan penamaan untuk kode header template anda sendiri. Kemudian kenapa ada tanda pagar atau titik di depannya? Itulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda. Atau mungkin dengan variasi lain yang khas pada pengaturan header template blog anda sendiri.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Setelah anda temukan, lihat kode pengiring di belakang atau dibawahnya. Misalnya seperti ini:
#header-wrapper:{
width: 960px;
padding: 20px;
margin: 10px;
background: #ff6600;
}
width: 960px;
padding: 20px;
margin: 10px;
background: #ff6600;
}
Atau bisa juga susunan penulisannya seperti ini:
#header-kanan:{width:960px;padding: 20px; background: #ff6600;}
Seperti sudah dijelaskan sebelumnya, gantilah nilai 960px dengan 100%, sehingga persisnya akan menjadi seperti ini:
#header-wrapper:{
width: 100%;
padding: 20px;
margin: 10px;
background: #ff6600;
}
width: 100%;
padding: 20px;
margin: 10px;
background: #ff6600;
}
Jika kode width pada header anda tidak ada, maka tambahkan sendiri sebaris kode tersebut seperti penulisan diatas.
Setelah itu jangan lupa pastikan juga lebar body template anda juga anda ubah dengan cara yang sama. Juga jadikan widhtnya 100%. Kodenya, juga tergaantung pada template anda masing-masing. Tapi biasanya, berkisar dengan beberapa variasi berikut:
#body
#outer-wrapper
#content-wrapper
#outer-wpr
#content-wpr
.body
.outer-wrapper
.content-wrapper
.outer-wpr
.content-wpr
#outer-wrapper
#content-wrapper
#outer-wpr
#content-wpr
.body
.outer-wrapper
.content-wrapper
.outer-wpr
.content-wpr
Yang perlu anda cermati adalah kata pertama sebelum tanda strip. Karena itulah penamaan lazim untuk pinggir luar body template. Sedang kata di belakangnya, sangat relatif sesuai ide yang membuat template.

Setelah selesai melakukannya, jangan lupa Simpan Template anda seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah tampilan header blog anda lebarnya sudah full screen atau belum. Jika tidak ada perubahan, jangan putus asa. Bisa jadi penempatan script widht 100% nya belum cocok dengan rumpun kode headernya. Karena script CSS untuk header, biasanya cukup banyak. Jika anda belum memahami fungsi setiap kelompok penamaannya, terpaksa anda harus banyak uji coba pada setiap kelompoknya, sampai berhasil.
Selanjutnya anda juga bisa naik dosis lebih hebat lagi:
Cara Menjadikan Header Blog Full Screen Total





Sangat bermanfaat buat saya yang baru belajar ngeblog di probelajar.blogspot.com
BalasTerimakasih master..!
Sama-sama Chan
BalasKalo kita ingin gambar yang kita posting (bukan header) bisa responsif memenuhi layar itu gimana gan?
BalasKalau itu harus pakai Tag Conditional
Balasbang naruk progam ny dmn bg
Balasaq ini kok gk bisa
Apa sudah dicek jangan-jangan ada yang keliru dalam menulis kodenya. Atau ada karakter yang keinggalan dan seterusnya
BalasThanks banget ya
Balas