Setelah selesai Membuat Elemen Dasar Header Blog, sekarang anda juga bisa membagi space header tersebut menjadi 2 kolom seperti gambar diatas.
Prinsip dasar pembuatannya sangat sederhana. Anda hanya perlu menyisipkan kode HTML seperti dibawah ini ke kelompok kode HTML header sebelumnya:
<div id='header-kanan'>
<b:section class='headerbanner' id='headerbanner' showaddelement='yes'/>
</div>
<b:section class='headerbanner' id='headerbanner' showaddelement='yes'/>
</div>
Kemudian sisipkan semua script diatas di bawah kode ini:
<b:widget id='Header1' locked='true' title='blogernas (Header)' type='Header' visible='true'>...</b:widget>
</b:section>
</b:section>
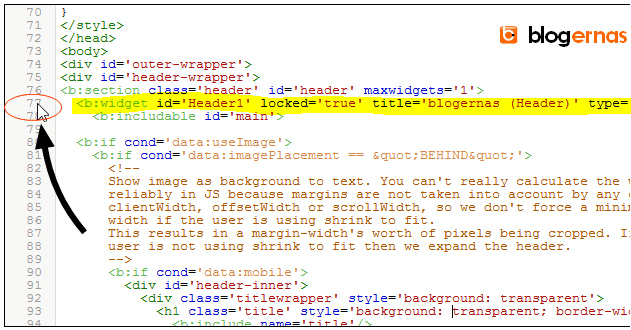
Tanda titik tiga pada kode diatas menandakan ada seperangkat kode yang disembunyikan oleh sistem Blogger. Jika saat anda melakukannya yang tampil pada kode template anda bukan seperti itu, berarti kode yang disembunyikan jadi terbuka tanpa anda sadari. Agar tidak ribet karena banyaknya kode yang muncul, maka anda bisa menciutkannya dengan cara mengklik angka penomoran baris yang terdapat di sebelah kiri form Edit HTML Template anda, sehingga semua kode yang memusingkan tersebut, kembali diciutkan. Contohnya seperti ini:

Pada contoh ini saya mengklik angka 77 karena angka itulah yang tepat pada garis kode yang dimaksud pada template saya. Bagi anda belum tentu sama, karena nomot itu diurutkan sesuai posisi dan jumlah script template kita masing-masing.

Pada gambar ini tampak di samping angka 77 muncul sebuah segitiga kecil berwarna hitam. Itu juga sebuah tanda bahwa ada kode yang disembunyikan.
Nah selanjutnya tepat sesudah kode </b:section> sisipkanlah kode HTML untuk penambahan kolom headernya, yang pada gambar diatas adalah semua kode yang terseleksi dengan warna kuning. Lebih jelasnya akan tampak seperti ini:
<b:widget id='Header1' locked='true' title='blogernas (Header)' type='Header' visible='true'>...</b:widget></b:section>
<div id='header-kanan'>
<b:section class='headerbanner' id='headerbanner' showaddelement='yes'/>
</div>
</div>
Selanjutnya untuk mengatur tampilannya, maka hapus semua kode CSS header pada blog anda, yang diawali dengan tanda seperti ini:
#header atau .header
Lalu ganti dengan kode CSS berikut, dan letakkan di bawah kode: <style type='text/css'>
#header-wrapper{
background:#333;
height:120px;
width:1000px;
}
#header-inner{
float:left;
padding-left:30px;
}
#header,.title2{
text-align:left
}
#header h1,.title2{
font-size:50px;
font-weight:500;
color:#fff;
margin:0;
padding:20px 10px 0 0;
}
#header a,.title2 a{
color:#f60;
text-decoration:none}
#header a:hover,.title2 a:hover{
color:#fff
}
#headerlogo{
float:right;
display:inline;
overflow:hidden;
}
#header .description{
color:#999;
font-size:10px;
letter-spacing:10px;
margin-top:-5px;
padding-bottom:50px
}
#header-kanan{
float:right;
background:#f60;
height:120px;
width:500px;
}
background:#333;
height:120px;
width:1000px;
}
#header-inner{
float:left;
padding-left:30px;
}
#header,.title2{
text-align:left
}
#header h1,.title2{
font-size:50px;
font-weight:500;
color:#fff;
margin:0;
padding:20px 10px 0 0;
}
#header a,.title2 a{
color:#f60;
text-decoration:none}
#header a:hover,.title2 a:hover{
color:#fff
}
#headerlogo{
float:right;
display:inline;
overflow:hidden;
}
#header .description{
color:#999;
font-size:10px;
letter-spacing:10px;
margin-top:-5px;
padding-bottom:50px
}
#header-kanan{
float:right;
background:#f60;
height:120px;
width:500px;
}
Jika sudah, jangan lupa klik tombol Simpan tema seperti dibawah ini.

Kemudian setelahnya, jangan lupa lihat dulu pada Tata Letak, apakah penambahan elemen header yang kedua ini sudah berhasil atau belum.

Jika pada halaman Tata Letak sudah seperti gambar diatas, maka itu berarti proses penambahan elemen header menjadi 2 kolom sudah berhasil. Karena sudah muncul satu bagan header lagi selain bagan header utama. Untuk mengisi header sebelah kanan tersebut (pada bagan ini yang terletak pada urutan kedua dengan nama "header-banner", anda tinggal klik link Tambahkan Gadget yang terdapat pada element tersebut.





kon gk bisa di copas gan?
Balasmaaf mas bro, kalo tidak bisa di copy tuh repot juga ya ngikuti tutorialnya, harus pindah2 tab menulis css dan lainya,
BalasIya Bro, bagaimana lagi. Habis banyak maling soalnya
BalasMemang sengaja diprotek Gan
Balasmakasih mas tutorialnya , cuma bisa diliatin aja tanpa bisa dipraktekin.
Balashahaha ... sama-sama Tika
Balas