Meskipun judul dan deskripsi blog sangat penting untuk SEO blog, tapi jika tampilannya tumpang tindih dengan gambar atau banner header anda, tentu blog anda akan tampak acak-acakan alias amburadul. Contohnya seperti ini:


Pada kedua contoh diatas, sebenarnya title dan deskripsi blog sudah ada pada gambar logonya, tapi tulisan judul dan deskripsi blog bawaan dari template, masih muncul. Nah sekarang bagaimana cara menghilangkan teks bawaan tersebut? Tanpa harus kehilangan fungsinya? Artinya teks tersebut sebenarnya bukan dihapus, tapi hanya disembunyikan tampilannya agar tidak terlihat.
Ada 2 cara yang bisa anda lakukan:
1. Melalui Tata Letak
Cara ini bisa anda lakukan jika sebelumnya anda memasang gambar header melalui fitur Tata Letak. Kuncinya pada pengaturan penayangan header seperti ini:

Mungkin sebelumnya saat mengupload gambar header anda lupa memperhatikan beberapa pilihan pada bagian Penempatan seperti gambar diatas. Secara default, posisinya berada pada Di balik judul dan keterangan. Itulah pilihan yang tercentang, yang artinya, gambar header yang diupload, posisinya berada di belakang teks Title dan Deskripsi blog. Artinya gambar berfungsi sebagai latar belakang. Nah agar judul dan deskripsi blog anda posisinya berada di belakang gambar header alias tidak tampil, maka pastikan yang anda centang adalah pada pilihan Selain judul dan keterangan. Setelah itu jangan lupa klik tombol Simpan. Jika anda butuh tutorial lengkapnya tentang hal ini, silahkan buka lagi halaman: Cara Memasang Gambar Header via Tata Letak.
Jika cara ini tidak bekerja bagi anda, maka anda bisa gunakan cara kedua di bawah ini:
2. Melalui Form Edit HTML
Cara lain yang bisa anda lakukan adalah melalui pengaturan CSS pada form Edit HTML Template. Berikut langkah detailnya:
Pastikan anda masih dalam keadaan login pada dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti gambar di bawah ini:

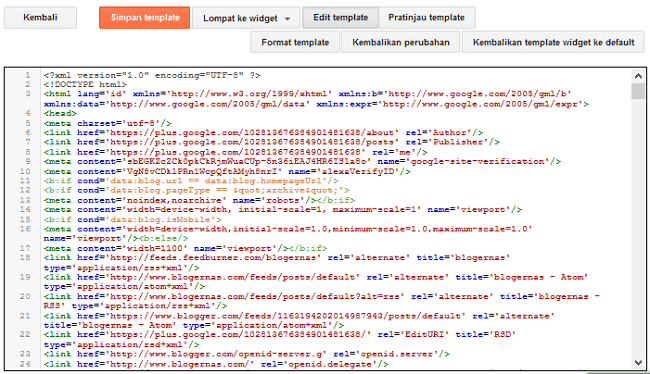
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengatur posisi banner header blog anda. Sekarang carilah kode seperti ini:
#header h1 {
dan kode
#header .description {
Nanti dibawah kode tersebut bisa jadi akan anda lihat ada kode lain sebagai kode pengiringnya. Tapi anda tidak perlu hiraukan, yang penting adalah kode induknya seperti di atas.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Setelah kedua kode tersebut anda temukan, maka sisipkan kode seperti ini tepat di bawah kedua kode tersebut:
display: none;
Sehingga penulisan keduanyanya menjadi seperti di bawah ini:
#header h1 {
display: none;
display: none;
#header .description {
display: none;
display: none;
Yang perlu anda ingat, jangan terhapus kode lain walaupun hanya 1 karakter.

Setelah selesai melakukannya, jangan lupa klik tombol Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah tes judul dan deskripsi bawaan template anda sudah hilang atau belum.





nggak ilang mas, saya udah coba
BalasKalau header bawaan template yang gambarnya gak bisa diganti dan judulnya gak bisa disembunyikan gimana mas? Makasih sebelumnya
Balas