Yang dimaksud dengan background header disini adalah bagian isi dari space atau ruang elemen header. Bukan isi dari banner atau gambar header. Perbedaan keduanya bisa anda lihat pada gambar dibawah ini:

Nah sekarang bagaimana cara memberi warna pada isi dari elemen header tersebut? Atau mengganti warnanya jika pada template anda elemen header tersebut sebelumnya sudah berwarna? Baik jika header blog tanpa banner maupun hanya berupa warna background saja? Silahkan ikuti beberapa langkah dibawah ini:
Sebenarnya prinsipnya sangat sederhana. Pada bagian script CSS atau pengaturan tampilan header template anda, tambahkan kode warna. seperti ini:
#header-wrapper:{
background: #ff6600;
}
background: #ff6600;
}
Kode (background: #) itulah perintah untuk menampilkan warna. Dan kode sesudah tanda pagar, adalah kode unik setiap jenis warna. Pada contoh diatas, ff6600 adalah kode untuk warna orange. Lalu bagaimana caranya jika anda ingin warna yang lain? Apa kodenya? Silahkan lihat: Daftar Kode Warna Siap Pakai. Lalu ganti kode warna di atas dengan kode warna pilihan anda sendiri.
Itulah rumus dasar untuk menampilkan warna pada elemen apapun pada sebuah template. Tapi jika anda butuh panduan teknisnya, silahkan ikuti beberapa langkah berikut:
Seperti biasa silahkan login dulu ke halaman dasbor Blogger anda. Setelah dasbor blog anda terbuka, lihat pada menu-menu yang terdapat di sebelah kiri. Tampilannya seperti ini:

Sekarang kliklah pada menu Template, sehingga terbuka tampilan seperti gambar di bawah ini:

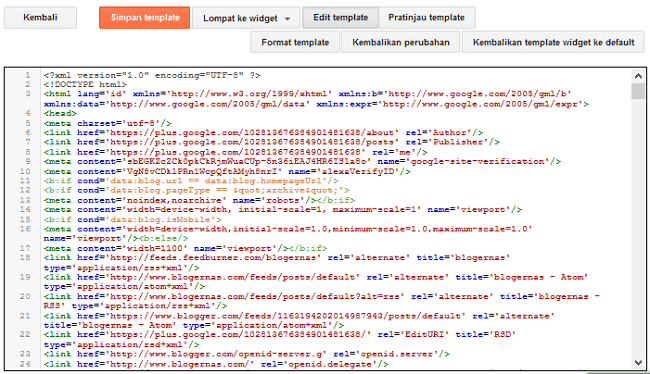
Nah seperti gambar diatas kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode yang membentuk template anda tersimpan, termasuk kode untuk mengatur tampilan header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
Kenapa ada beberapa variasi penulisan? Karena setiap template, menggunakan penamaan yang berbeda. Tapi secara umum, kata-kata "header", biasanya tetap ada. Kemudian kenapa ada tanda pagar atau titik di depannya? Itulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Setelah anda temukan, lihat kode pengiring di belakang atau dibawahnya, yang berarti kode untuk menampilkan warna background. Misalnya seperti ini:
#header-wrapper:{
padding: 20px;
margin: 10px;
background: #ff6600;
}
padding: 20px;
margin: 10px;
background: #ff6600;
}
Atau bisa juga susunan penulisannya seperti ini:
#header-wrapper:{padding: 20px; margin: 10px; background: #ff6600;}
Seperti sudah dijelaskan sebelumnya, gantilah kode warna (ff6600) diatas dengan kode warna lain yang anda inginkan.
Lalu bagaimana jika pada kode elemen header template anda tidak ada kode seperti itu? Gampang. Anda tinggal tambahkan kode tersebut dibawah tag #header tersebut. Pada baris mana anda sisipkan, tidak masalah, yang penting aturan penulisannya benar. Yang penting, sebaris kode tersebut, diapit oleh tanda titik koma ( ; ) sebelum dan sesudahnya.

Setelah selesai melakukannya, jangan lupa Simpan Template anda seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah background elemen header blog anda sudah berubah warnanya atau belum.





Makasih gan sangat membantu
BalasSama-sama Viky Ardi
Balasbos lu bikin blog tutorial blog yang mesti kasih kode html, orang yang dateng pada gak ngerti kode html makanya perlu yang namanya copas. Tapi di blog lu gak boleh copas. Sama aja lu ngelawak
Balashahaha ... mas Abdul kok sampai emosi begini
Balas