Jika bagi anda pengaturan posisi banner hader blog rata kiri, rata kanan dan rata tengah tidak cukup, berarti anda butuh pengaturan khusus sesuai posisi yang anda inginkan. Misalnya jarak dari pinggir kiri sekian dan jarak dari pinggir atas sekian dan seterusnya. Lalu bagaimana caranya?
Pengaturan khusus untuk posisi tertentu ini biasanya dibutuhkan untuk banner header yang kecil, yang ukurannya, jauh lebih kecil dari elemen header yang tersedia, misalnya seperti ini:

Apalagi jika ada objek lain yang harus dipertimbangkan posisinya seperti ini:

Jika pengaturan posisi banner header tidak tepat, komposisinya bisa menjadi tidak menarik. Bahkan yang fatal, posisinya bisa menggeser dan menimpa objek lain dalam satu space (elemen header) yang sama. Jadi bagaimana cara mengaturnya?
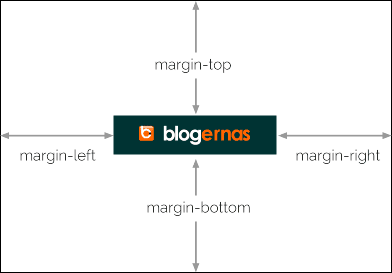
Kuncinya disini adalah pengaturan margin.
Yaitu berapa jarak antara pinggir gambar atau banner dengan pinggir elemen header. Skemanya lebih kurang seperti ini:

Karena itu anda tinggal tentukan sikap, berapa jarak yang anda inginkan antara gambar bannernya dari atas, dari bawah, dari kiri dan dari kanan. Cara penulisannya adalah seperti ini:
margin-top: 50px;
margin-left: 20px
margin-left: 20px
Kode diatas berarti perintah untuk meletakkan posisi header sejauh 50 pixels dari atas dan 20 pixels dari kiri. Jarak dari bawah dan dari kanan, berarti mengikuti berapa sisanya. Nah anda tentu bisa perkirakan sendiri posisinya saat berdampingan dengan objek lain yang harus anda pertimbangkan, misalnya terhadap deskripsi blog anda, atau dengan banner iklan di samping kanannya dan seterusnya. Lakukanlah uji coba dengan menggonta-ganti ukuran tersebut sampai akhirnya anda menemukan posisi yang tepat sesuai harapan anda.
Lalu dimana kode tersebut bisa anda atur atau sisipkan?
Silahkan ikuti beberapa langkah berikut:
Langkah pertama tentu anda harus login dulu ke halaman dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri yang tampilannya adalah seperti ini:

Kemudian kliklah pada Template , sehingga terbuka tampilan seperti gambar di bawah ini:

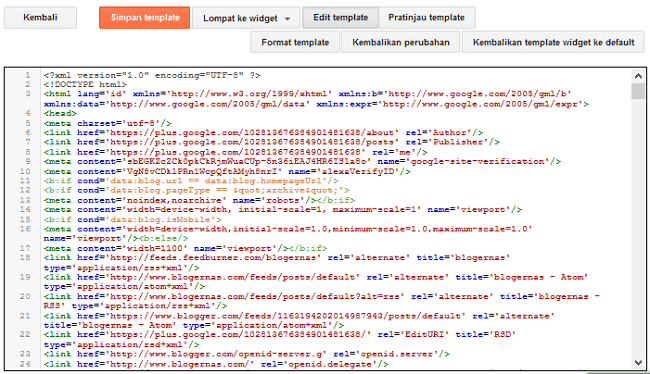
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah pada form inilah semua kode template anda tersimpan, termasuk kode untuk mengatur posisi banner header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
Kenapa banyak variasi penulisannya? Karena namanya pada setiap template bisa berbeda. Tapi umumnya kata-kata "header" tetap ada. Kemudian kenapa ada tanda pagar atau titik di depannya? Begitulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Contoh kode pengaturan header tersebut misalnya seperti ini:
#header-wrapper:{
padding: 20px;
margin: 10px;
background: #ffffff;
}
padding: 20px;
margin: 10px;
background: #ffffff;
}
Atau bisa juga susunan penulisannya seperti ini:
#header-wrapper:{padding: 20px; margin: 10px; background: #ffffff;}
Nah sesuai penjelasan sebelumnya, sekarang silahkan anda ganti kedua kode yang berwarna kuning tersebut sesuai posisi yang anda inginkan. Misalnya menjadi seperti ini:
#header-wrapper:{
margin-top: 50px;
margin-left: 20px;
background: #ffffff;
}
margin-top: 50px;
margin-left: 20px;
background: #ffffff;
}

Setelah selesai melakukannya, jangan lupa klik tombol Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah gambar header anda sudah berubah posisinya sesuai harapan anda. Jika tidak, besar kemungkinan pengaturan yang tepat untuk banner header anda bukan terletak pada tag #header-wrapper. Karena itu coba telusuri lagi ke bawahnya, sehingga anda menemukan tag lain seperti ini: #header-inner dan #header-img. Atau yang diawali dengan tanda titik ( . ) seperti ini: .header-inner dan .header-img. Jika sudah anda temukan, lakukan hal yang sama seperti contoh di atas. Jika kode margin tidak ada di bawah tag tersebut, maka anda tinggal sisipkan kedua kode margin tersebut tepat dibawahnya, sehingga menjadi seperti ini:
#header-inner:{
margin-top: 50px;
margin-left: 20px;
background: #ffffff;
}
margin-top: 50px;
margin-left: 20px;
background: #ffffff;
}
Singkatnya, anda jangan langsung patah arang jika belum berhasil. Pahamilah prinsip dasarnya lalu beranilah melakukan uji coba sampai akhirnya harapan anda menjadi tercapai.




