Selain secara online, selain dengan Adobe Photoshop, Adobe Illustrator dan CorelDraw, anda juga bisa membuat gambar header blog anda dengan menggunakan Macromdedia Freehand. Sebuah software grafis yang sangat ringan tapi kemampuannya tak bisa dianggap sebelah mata.
Pada tutorial ini, saya akan berbagi bagaimana langkah-langkah pembuatan sebuah gambar header sederhana dari awal sampai akhir. Nanti anda bisa sesuaikan dengan keperluan anda masing-masing. Yang penting, anda memahami prinsip dasarnya. Jadi bagaimana caranya?
Pertama silahkan buka program Macromedia Freehand yang sudah terinstall pada perangkat anda. Jika belum terinstall, ya harus diinstall dulu softwarenya. Jika sudah, silahkan anda klik launcher atau shorcut Macromedia Freehand tersebut. Sampai akhirnya muncul tampilan seperti ini:
Nah beginilah tampilan depan software Macromedia Freehand saat baru dibuka.
Untuk bisa bekerja, anda harus membuat sebuah dokumen baru. Caranya klik pada menu File dan pilih New, sehingga terbuka halaman kerja seperti dibawah ini:
Kemudian untuk menggambar, gunakan tool-tool yang sudah tersedia pada panel sebelah kiri. Pada contoh ini, saya akan membuat sebuah kotak persegi empat memanjang, maka caranya klik dulu tool Rectangle seperti gambar diatas.

Kemudian untuk membuat kotaknya, klik tariklah (drag) kursor tanpa melepaskannya sehingga terbentuk kotak yang anda inginkan. Setelah itu baru lepaskan klik anda. Sampai berapa ukurannya? Tentu harus anda sesuaikan dengan ukuran header template blog anda sendiri (baca: Cara Mengetahui Ukuran Header Blog Sendiri). Misalnya ukuran header anda adalah 600 x 120px. Maka kotak diatas juga anda buat dengan ukuran yang sama. Caranya?
Pertama tentu anda sesuaikan dulu satuannya. Karena satuan default dari Macromedia Freehand adalah milimeter (mm). Sedang yang satuan untuk tampilan halaman web adalah pixels. Maka untuk mengubahnya, lihat pada fitur units pada status bar (bagian bawah) dari halaman kerja. Contohnya seperti ini:

Nah pastikan satuan yang anda pilih adalah Pixels. Setelah itu baru anda setting ukuran kotaknya. Caranya lihat pada panel sebelah kanan halaman kerja pada tab Object.

Pada bagian dimensi itulah ukuran dari kotak yang baru saja anda buat. Pada contoh ini ukuran kotak yang saya buat adalah 600 x 120px. Jika anda ingin mengubahnya, tinggal ganti kedua angka tersebut, baik panjang (w) maupun lebarnya (h), kemudian enter jika sudah. Tapi jangan lupa, sebelum mengubah angka-angka tersebut, pastikan objek (kotak) nya dalam keadaan aktif. Dalam keadaan aktif maksudnya adalah dalam keadaan terklik. Garis objeknya biasanya menjadi berwarna biru.
Selanjutnya anda tinggal memberi warna pada bidang didalamnya. Atau juga garisnya. Caranya yaitu dengan menggunakan fitur Colors, yang letaknya pada tool bar sebelah kiri halaman kerja.

Kotak warna sebelah atas dengan ikon pencil, adalah daftar warna untuk mewarnai garis-garis pada objek. Sedang pada kotak berikutnya di sebelah bawah adalah untuk mewarnai isi sebuah bidang atau isi objek. Kliklah kotak tersebut jika ingin melihat koleksi warna yang tersedia.

Jika palaet warnanya sudah terbuka seperti ini, maka anda tinggal klik salah satu warna yang ada sesua keinginan anda, maka sesudahnya, bidang objek anda akan langsung berubah. Cotohnya sepeti gambar di bawah ini

Selanjutnya anda tinggal menambahkan elemen lain diatasnya, misalnya gambar logo, teks logo atau deskripsi singkat blog anda. Atau juga teks lain seperti slogan dan sejenisnya. Caranya adalah dengan menggunakan fitur teks yang letaknya juga di sebelah kiri bidang kerja.

Sekarang kliklah ikon dengan huruf A seperti gambar diatas.

Selanjutnya kliklah diatas bidang yang baru saja selesai anda buat.

Kemudian ketiklah nama blog anda.

Selanjutnya kliklah pada area lepas diluar teks yang baru saja anda ketik. Kemudian klik lagi teks tersebut untuk mengaktifkannya, agar tampilannya bisa anda modifikasi sesuai keinginan anda.

Pada contoh ini, saya memberi warna pada teks diatas dengan orange dan putih. Caranya sama dengan sebelumnya saat anda mewarnai bidang tadi. Kemudian untuk mengubah jenis fontnya, ukuran huruf, font style dan seterusnya, gunakan fitur Property pada tab Objek. Letaknya fitur tersebut disebelah kanan area kerja. Tampilannya seperti ini. Jangan lupa pastikan teks diatas dalam keadaan aktif.

Nah sekarang silahkan anda atur jenis fontnya sesuai selera anda. Termasuk ukuran hurufnya dan seterusnya. Pada contoh ini, saya menggunakan font Century Gothic dengan ukuran 24 pt. Hasilnya seperti gambar dibawah ini.

Nah sampai disini, tentu anda sudah bisa mengembangkan sendiri untuk memberikan elemen dan teks tambahan untuk header blog anda sendiri. Sekarang yang perlu anda cermati adalah, bagaimana cara menyimpannya, agar hasil keluarannya, dalam bentuk file gambar. Bukan file aplikasi. Caranya adalah seperti gambar berikut

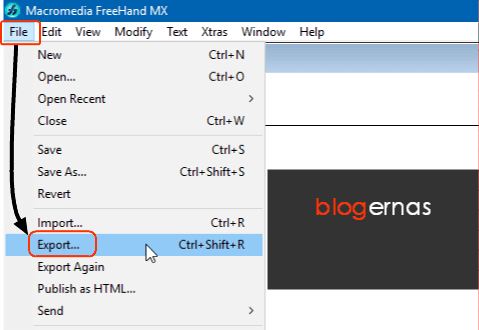
Kliklah File pada menu bar kemudian pilih Export, sehingga terbuka jendela pengaturan penyimpanan seperti ini:

No.1 adalah untuk menentukan lokasi atau folder penyimpanan
No. 2 adalah tempat menulis nama file
No.3 adalah untuk memilih ekstensi file gambarnya
(Kupas Tuntas Apa Itu Ekstensi File Gambar?
Terakhir kliklah tombol Save (no.4)

Nah sebagai contoh inilah file gambar header yang baru saja saya buat.
Selanjutnya anda tinggal pasang gambar tersebut pada template blog anda. Baik melalui fitur Memasangnya Melalui Fitur Tata Letak, maupun melalui form Edit HTML Template.





gimana yah macromedia freehend mx sayah berubah warna kan kalo sayah menggunakan macromedia freehand mx saya sukamenggunakan color tabel dikarnakan hasil printnya maksimal tapi masalahnya yang color tabel nya berubah warnanya biru jadi merah merah jadi biru kuning jadi merah item jadi biru cuma jadi 2 warna doang gimana yah bos cara mebetulkannya
Balassayah mau nanya bos kenapa macromedia freehand mx sayah berubah warna cuma jadi 2 warna cuma ada warna merah dan biru doang tapi yang color tabelnya yang berubah jadi gaada warna hitam kuning pokonya cuma jadi 2 warna doang
Balas