Selain melalui fitur Tata Letak, anda juga bisa memasang gambar header melalui fitur Edit HTML pada dasbor Blogger anda. Caranya juga tidak sulit jika anda memang ingin belajar. Lalu sabar dalam melakukan setiap langkahnya. Bagaimana caranya?
Pertama tentu anda siapkan dulu gambarnya. Kemudian pastikan ukurannya sudah sesuai dengan ukuran header blog anda (Cara Mengetahui dan Mengubah Ukuran Header Blog). Jika sudah, lalu uploadlah gambar tersebut ke situs hosting gambar. Ke situs tempat menyimpan gambar di internet. Ada banyak situs yang bisa anda gunakan. Tapi jika anda Blogging menggunakan Blogger, tidak perlu lagi repot-repot mencari situs lain. Cukup dengan manfaatkan hosting Blogger untuk menyimpan gambar tersebut (Cara Upload Gambar Melalui Blogger). Jika sudah, lihat URL gambarnya. Setelah itu, lakukan beberapa langkah dibawah ini:
Pastikan anda masih dalam keadaan login pada dasbor Blogger anda. Setelah itu lihat panel menu yang di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti gambar di bawah ini:

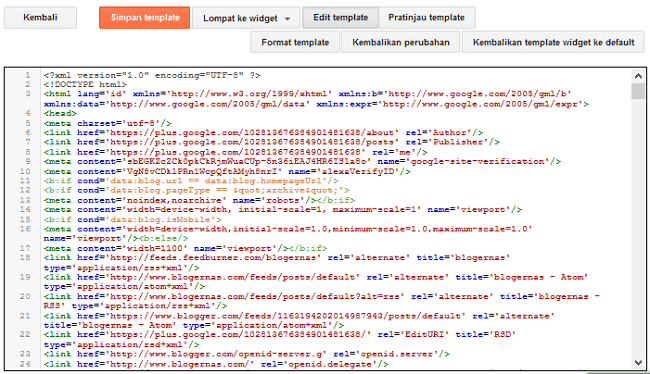
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengatur posisi banner header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
Kenapa ada beberapa variasi penulisan? Karena setiap template, menggunakan penamaan yang berbeda. Tapi secara umum, kata-kata "header", biasanya tetap ada. Kemudian kenapa ada tanda pagar atau titik di depannya? Itulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Contoh kode pengaturan header tersebut misalnya seperti ini:
#header-wrapper:{
background: #ffffff;
padding: 20px;
margin: 10px;
}
background: #ffffff;
padding: 20px;
margin: 10px;
}
Atau bisa juga susunan penulisannya seperti ini:
#header-wrapper:{background: #ffffff; padding: 20px; margin: 10px;}
Nah ingat. Kode warna ffffff itu hanya sebagai contoh. Bisa jadi pada template anda bukan seperti itu, misalnya ff6600 atau yang lainnya, yang jelas jumlahnya 3 atau 6 digit. Sekarang silahkan anda ganti kode yang berwarna kuning tersebut, dengan kode seperti ini:
url(alamat gambar header anda) no-repeat
Yang dimaksud dengan alamat gambar header anda dalam tanda kurung diatas adalah URL atau LINK dari gambar header yang sebelumnya sudah anda upload ke situs hosting gambar. Misalnya seperti ini:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglscsABEc5bttU5KDQlGQpQAVufYnm6f1JUdzVdy8FhtuXqkfRD-DDU69H5yirT-ROdSJxHNTIhDQHRxlvku_rlJjQrfaVLeG7HDA8qDpBxVUgDl8hSPKc6RC9AGCcwtphbR0DYbyCQWU/s1600/header-blogernas.png
Maka cara lengkap penulisannya akan menjadi seperti ini:
#header-wrapper:{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglscsABEc5bttU5KDQlGQpQAVufYnm6f1JUdzVdy8FhtuXqkfRD-DDU69H5yirT-ROdSJxHNTIhDQHRxlvku_rlJjQrfaVLeG7HDA8qDpBxVUgDl8hSPKc6RC9AGCcwtphbR0DYbyCQWU/s1600/header-blogernas.png) no-repeat;
padding: 20px;
margin: 10px;
}
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglscsABEc5bttU5KDQlGQpQAVufYnm6f1JUdzVdy8FhtuXqkfRD-DDU69H5yirT-ROdSJxHNTIhDQHRxlvku_rlJjQrfaVLeG7HDA8qDpBxVUgDl8hSPKc6RC9AGCcwtphbR0DYbyCQWU/s1600/header-blogernas.png) no-repeat;
padding: 20px;
margin: 10px;
}
Lalu bagaimana jika kode background tidak ada pada template anda? Gampang. Anda tinggal tambahkan kode bakcground tersebut. Pada baris ke berapa anda sisipkan, tikda jadi soal. Yang penting sebelum dan sesudah sekelompok kode background tersebut, diapit dengan tanda titik koma ( ; ).

Setelah selesai melakukannya, jangan lupa klik tombol Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah gambar header anda sudah muncul atau belum.





makasih gan artikel sangat bermanfaat
BalasSama-sama Mr.Melayu
Balasyang bikin blog begok, seharusnya jangan di blok semua anti copasnya
BalasItu tulisan #header dan seterusnya, nggak bisa di-copy-paste?
Balas