Setelah anda pelajari pengertian Upload dan Download, maka sekarang sebagai seorang Blogger, bagaimana cara mengupload sebuah gambar ke internet? Untuk kemudia anda gunakan untuk kepentingan blog anda? Misalnya untuk memasang banner header, banner iklan dan seterusnya?
Ada banyak situs layanan penyimpanan file gambar yang bisa anda gunakan untuk mengupload sebuah gambar, misalnya Picasa, Imageshack, Tinypic, Postimage, dan masih banyak lagi. Tapi jika anda menggunakan Blogger sebagai engine blog anda, maka anda tidak perlu lagi repot-repot untuk menggunakan situs hosting gambar yang lain. Karena blogger secara tidak langsung sudah menyediakan fitur tersebut pada halaman Entri Baru pada Dasbor Blogger anda, dengan kapasitas penyimpanan yang sangat besar dan juga gratis. Cara melakukannya juga sangat mudah. Berikut langkah detailnya:
Sekarang silahkan login dulu ke dasbor Blogger anda.

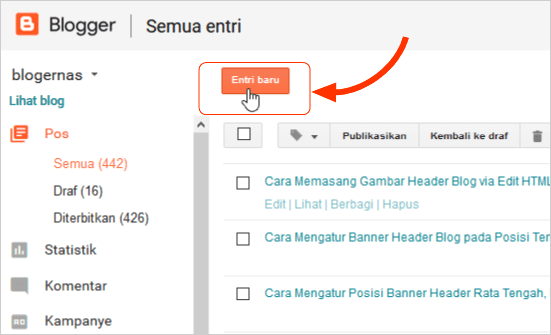
Setelah halaman dasbor anda terbuka, maka kliklah tombol Entri Baru seperti gambar diatas, sehingga terbuka form Entri Baru atau entrri postingan seperti gambar di bawah ini:

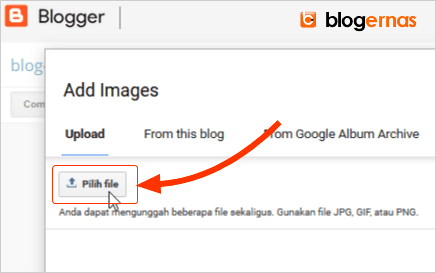
Nah sekarang kliklah ikon Insert Image seperti gambar diatas. Lalu tunggu sampai terbuka jendela seperti ini.

Lalu kliklah tombol Pilih File, sehingga erbuka jendela pencarian file

Sekarang cari dan kliklah gambar yang ingin anda upload ke hosting Blogger. Jika sudah kliklah tombol Open. Lalu tunggu proses Upload gambar tersebut sampai selesai. Lama cepatnya tergantung pada beban file gambar dan koneksi internet anda.

Nah jika sudah tayang gambarnya seperti di atas, maka jangan lupa klik gambar tersebut lalu lanjutkan dengan mengklik tombol Add selected.

Nah beginilah tampilan gambar tersebut pada form Entri Baru. Agar gambar anda tampil dengan resolusi yang jernih sesuai gambar aslinya, maka kliklah gambar tersebut, sehingga terbuka properti pengaturannya seperti ini:

Lalu pilih Original size, sehingga gambarnya menjadi besar sesuai aslinya.

Lalu apalagi yang harus anda lakukan? Tidak ada. Sampai disini berarti anda sudah berhasil mengupload sebuah gambar ke hosting Blogger. Selain di hosting blogger, gambar ini juga terkirim secara otomatis ke situs hosting gambar Picasa milik Google. Jadi sewaktu-waktu jika anda membutuhkannya lagi, ada bisa mencarinya dengan leluasa disana.
Tapi ingat, jangan sampai mempublikasikan gambar ini. Artinya biarkan kondisinya dalam status Draft seperti ini, jadi publik tidak bisa melihatnya alias tidak tayang di blog anda. Karena tujuan anda hanya untuk mendapatkan URL image atau alamat gambarnya. Bukan untuk dipublikasikan.
Nah bagaimana cara mendapatkan alamatnya?
Seperti gambar diatas, sekarang kliklah pada tombol HTML, sehingga terbuka form script seperti di bawah ini.

Nah kode dari gambar tersebut cukup banyak. Tapi agar anda tidak pusing, jangan pedulikan semua kode tersebut. Yang penting anda cermati hanya URL gambarnya. Cara mengetahuinya adalah cermati kode yang diawali dengan tag html.
<img src="......">
Pada contoh ini kode lengkapnya adalah seperti ini:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0vqJ7cP7xKFhUq0kCGedSaBUrBuIFEsi_Ly8sLTJKOC6Kp3v1a33HYsHzqTco057qkdxZISSWBlKwX5-XFvy7fSKSOPnZssf2o0HbLeqkhWhpLxQXiOMxa6v2dZdX-GRJftoC-UPW3-g/s1600/header.png">
Itulah tag HTML untuk menampilkan sebuah gambar. Tapi jika yang anda perlukan hanya alamat (URL) dari gambar tersebut, maka cukup yang anda copy adalah seperti ini (tanpa tag HTML):
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0vqJ7cP7xKFhUq0kCGedSaBUrBuIFEsi_Ly8sLTJKOC6Kp3v1a33HYsHzqTco057qkdxZISSWBlKwX5-XFvy7fSKSOPnZssf2o0HbLeqkhWhpLxQXiOMxa6v2dZdX-GRJftoC-UPW3-g/s1600/header.png
Selanjutnya URL ini sudah bisa anda gunakan untuk menampilkan link. Baik pada HTML, CSS maupun pada Javasript. Sebagai contoh anda bisa lihat bagaimana cara menggunakan URL diatas untuk Menampilkan Gambar Header Melalui Form Edit HTML.






akhirnya nemu cara ini, thanks hehe
BalasSama-sama Billy
BalasWah, makasih infonya.. sangat terbantu
Balasterima kasih sanngat bermanfaat
Balas