Jika bagi anda belum cukup hanya menghapus gambar header, maka anda juga bisa sekaligus menghapus elemen headernya, sehingga bukan hanya gambarnya yang hilang, tapi space header itu sendiri juga mampus. Bagaimana caranya?
Sekarang silahkan login dulu ke dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti gambar di bawah ini:

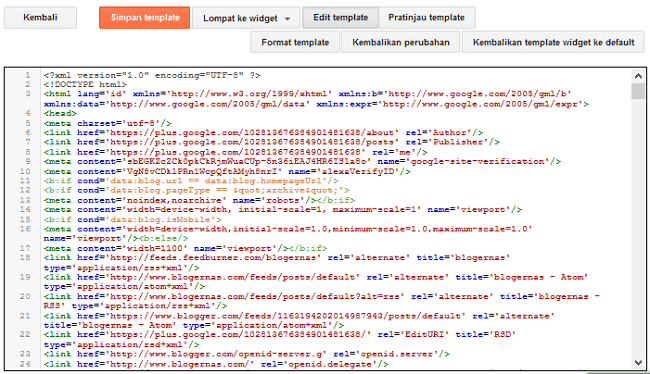
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua kode yang mengatur sistem dan tampilan blog anda tersimpan, termasuk elemen header. Sekarang carilah salah satu baris kode seperti dibawah ini:
<div id="header
<div id='header
<div id='header
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Contoh kode pembuka elemen header tersebut misalnya seperti ini:
<div id="header-wrapper">
<div id="header-wpr">
<div id="header-wpr">
(*Catatan: pada contoh ini saya menggunakan tanda kutip double. Tapi bisa jadi pada template anda tanda kutipnya hanya satu. Jadi cobalah kedua versinya mana yang bisa)
Biasanya setelah kode tersebut, ada beberapa kode pengiringnya. Contohnya seperti ini:

Pada gambar diatas, tampak kode pembuka elemen headernya adalah <div id="header-wpr">. Lalu sesudahnya, banyak kode lain yang mengiringinya. Dan semua kode pengiring tersebut, satu rumpun dalam elemen header. Ada kode untuk title dan deskripsi blog. Ada kode untuk menampilkan banner header. Dan ada kode untuk sebuah motto yang juga terdapat pada bagian header. Maka untuk menghapus elemen header, semua kode diatas, harus dihapus.
Tapi jika anda bingung menentukan sampai mana kode yang terkait tersebut masih termasuk bagian dari elemen header, maka solusinya adalah dengan menggunakan sistem buka tutup detail semua kode tersebut yang sudah terdapat pada form Edit HTML itu sendiri. Caranya adalah:

Kliklah pada nomor tepat pada baris kode pembuka elemen header tersebut, sehingga semua sub kodenya, menjadi hilang disembunyikan oleh sistem seperti ini:

Nah pada gambar diatas tampak yang tertinggal hanya kode pembuka elemen header dengan kode penutupnya. Lalu ditengahnya, ada tanda titik-titik. Tanda titik-titik itu bermakna ada sub kode yang disembunyikan. Maka dengan cara ini, anda tidak akan keliru lagi menentukan kode apa saja yang tergabung dalam grup kode elemen header. Tak kan ada lagi yang tercecer. Karena sistem sudah membundelnya secara otomatis. Dan untuk menghapusnya, anda juga lebih mudah. Tapi ingat, saat menghapusnya, jangan dengan cara menyeret kursor seperti biasa. Karena efeknya semua kode yang disembunyikan akan menjadi terbuka kemnbali dan anda pun juga akan kembali bingung menentukan sampai mana batas akhir dari kelompok kode elemen header tersebut. Jadi triknya adalah, klik dulu diawal tagnya, kemudian sambil menahan tombol SHIFT pada keyboard, klik lagi pada akhir tag penutupnya. Sehingga sebaris kode tersebut, jadi terseleksi seperti gambar di atas. Setelah itu, baru tekan tombol Delete.

Setelah itu, jangan lupa klik Tombol Simpan seperti gambar diatas. Selanjutnya anda tinggal lihat apa yang terjadi dengan tampilan blog anda. Elemen headernya, akan langsung rahib.




