Rata-rata template bawaan Blogger, bahkan sebagian besar template yang anda download, warna judul dan deskripsi headernya adalah hitam atau putih. Bisa jadi kedua warna tersebut tidak sesuai dengan keinginan anda. Lalu bagaimana cara mengubahnya? Ikuti beberapa langkah dibawah ini:
Sekarang silahkan login pada dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti di bawah ini:

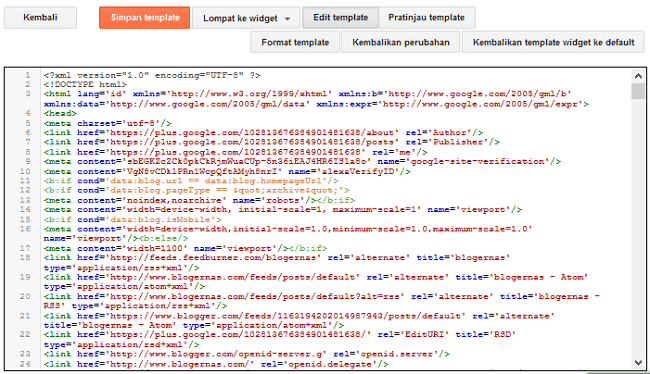
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengubah warna judul dan deskripsi header blog anda. Sekarang carilah kode seperti ini:
#header h1 {
Ini adalah kelompok kode judul blog
#header .description {
Ini adalah kelompok kode deskripsi blog
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Nanti dibawah kode tersebut bisa jadi akan anda lihat ada kode lain sebagai kode pengiringnya. Tapi yang perlu anda perhatikan adalah kode seperti ini:
color: #ff6600;
Kode (color: #) itulah perintah untuk menampilkan warna huruf pada sebuah halaman web atau blog. Dan kode sesudah tanda pagar, adalah kode unik setiap jenis warna. Pada contoh diatas, ff6600 adalah kode untuk warna orange. Lalu bagaimana caranya jika anda ingin warna yang lain? Apa kodenya? Silahkan lihat: Daftar Kode Warna Siap Pakai. Lalu ganti kode warna di atas dengan kode warna pilihan anda sendiri.
Jika kode seperti itu tidak ada, maka anda bisa tambahkan sendiri sebaris kode seperti itu dibawah kode (#header h1) dan kode (#header .description). Posisinya terserah. Yang penting cara penulisannya sudah benar. Contoh penulisan lengkap keduanya lebih kurang seperti ini:
#header h1 {
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: tahoma;
font-weight: 500;
}
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: tahoma;
font-weight: 500;
}
#header .description {
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: tahoma;
font-weight: 500;
}
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: tahoma;
font-weight: 500;
}

Setelah selesai melakukannya, jangan lupa klik tombol Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah warna font judul dan deskripsi bawaan template anda sudah berubah sesuai warna yang anda ganti atau belum.





mantap bro....sukses selalu
BalasMakasih Bro
Balasthanks mas bro
Balas