Jika anda tidak puas dengan jenis font dan ukuran huruf pada judul dan deskripsi blog anda saat ini, anda bisa menggantinya sesuai keinginan anda. Caranya? Ikuti beberapa langkah dibawah ini:
Sekarang silahkan login pada dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti di bawah ini:

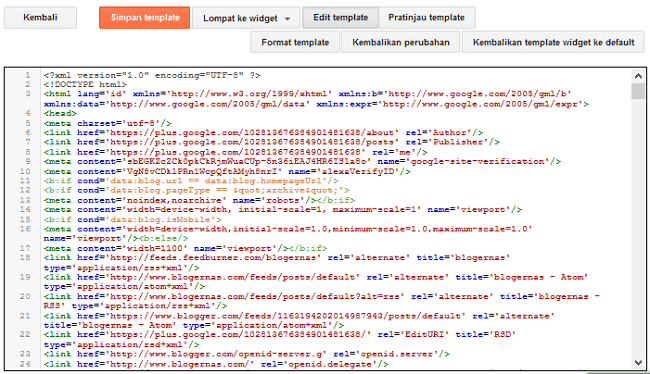
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengubah warna judul dan deskripsi header blog anda. Sekarang carilah kode seperti ini:
#header h1 {
Ini adalah kelompok kode judul blog
#header .description {
Ini adalah kelompok kode deskripsi blog
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Nanti dibawah kode tersebut bisa jadi akan anda lihat ada kode lain sebagai kode pengiringnya. Tapi yang perlu anda perhatikan adalah kode seperti ini:
font-family: tahoma, arial;
font-size: 12px;
font-size: 12px;
Itulah kode yang mengatur jenis dan ukuran font pada template sebuah blog. Karena itu untuk menggnati jenis font dan ukuran Judul dan Deskripsi blog, anda tinggal ganti font-family dan angka dari font-size seperti diatas.
Jika kode seperti itu tidak ada, maka anda bisa tambahkan sendiri kedua baris kode seperti itu di bawah kode (#header h1) dan kode (#header .description). Posisinya terserah. Yang penting cara penulisannya sudah benar. Contoh penulisan lengkap keduanya lebih kurang seperti ini, dimana saya mengganti jenis fontnya dengan arial dan ukurannya 15 pixels:
#header h1 {
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: arial;
font-size: 15px;
}
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: arial;
font-size: 15px;
}
#header .description {
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: arial;
font-size: 15px;
}
margin-left: 20px;
margin-top: 20px;
color: #ff6600;
font-family: arial;
font-size: 15px;
}

Setelah selesai melakukannya, jangan lupa klik tombol Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah jenis dan ukuran font judul dan deskripsi blog anda sudah berubah sesuai yang anda ganti atau belum.





Alhamdulillah sukses. Terima kasih sangat bermanfaat.
BalasMaaf tidak saya share.
BalasTak apa Ahmad Basuki
BalasLuar biasa elegan blog sampeyan..!
BalasPengin deh blog saya ringkes, padet, alias efisien n efektif kayak blog sampeyan.
Boleh tahu, gimana caranya?
Makasih banget ilmunya.
Makasih apresiasi dan pengakuannya mas. Hehe .. ya rajin saja update dan utak-atik mas. Nanti lama-lama anda juga akan mengerti dan tahu sendiri caranya seiring berjalannya waktu. Kalau diborong kebut semalam tentu saja tdak mungkin
BalasBukanya bisa ya gan di menu sesuaikan untuk mengubah ukuran dan font huruf,tapi saya pengen tahu ukuran huruf yang di rekomendasikan baik itu di pada judul,deskripsi,dll
BalasSalam hangat dari admin
E-rizblog.blogspot.com
Bisa juga. Tapi pada bagian dan kasus tertentu, tidak selalu bisa mengandalkan ftur itu.
BalasKalau soal ukuran font deskripsi itu hanya soal desainnya
kalau ubah font di body post kenapa pas di format tebal atau miring kok ukuran huruf dan jenisnya gak ikut keganti ya?
Balas