Dengan adanya Wireframe, proses pembuatan desain web, akan menjadi lebih mudah dan lebih cepat. Dialah peta penunjuk jalan yang akan menyelematkan pekerjaan seorang Web Designer.
Lalu apa itu Wireframe Web?
Gamblangnya adalah, gambar kerja dari kerangka dasar halaman web yang akan dibuat. Sama dengan sebuah sketsa pada Seni Rupa. Sama dengan gambar arsitektur dalam dunia rancang bangun. Isinya adalah berupa skema, berupa bidang-bidang elemen dari struktur sebuah halaman web, sesuai dengan posisi dan ukurannya masing-masing, termasuk keterangan komponen-komponen yang menjadi isi dari setiap elemen tersebut, misalnya teks, banner, foto, dan fitur-fitur yang akan ditampilkan. Semua itu, dibuat dalam bentuk siluet tanpa warna. Hanya dalam bentuk garis-garis hitam putih. Tapi rinci. Lengkap dengan segala penamaan dan keterangan yang diperlukan. Persis seperti apa halaman web jadi yang ingin dibuat.
Singkatnya, dengan adanya Wireframe Web, seorang Web Designer, tidak akan menghayal dan berpikir ulang lagi saat membuat sebuah halaman web. Karena panduan detailnya, sudah ada. Tinggal mengikuti dan menterjemahkan setiap bagian dalam Wireframe menjadi tampilan web jadi pada dokumen html. Ibaratnya, jika yang membuat Wireframe web berbeda dengan yang akan membuat halaman web, maka si pembuat halaman web, tidak perlu bertanya lagi pada yang membuat Wireframe. Karena setiap pertanyaan dan keraguan sudah terjawab pada detail gambarnya. Begitulah sebuah Wireframe. Dia ibarat sebuah storyboardnya dalam dunia perfilman. Sama dengan sebuah skenario. Wireframe itu, sebuah naskah visual yang komplit untuk desain web.
Lalu dalam bentuk apa Wireframe itu dibuat?
Bisa dengan manual dan bisa dengan aplikasi digital. Secara manual, bisa dibuat dengan pena dan kertas. Dan secara digital, bisa dibuat dengan aplikasi pengolah gambar atau software grafis seperti Adobe Photoshop, Adobe Illustrator, CorelDraw, Macromedia Freehand dan seterusnya. Atau akan lebih maksimal jika dibuat dengan aplikasi khususnya seperti dengan Cacoo, Jumpchart, Gliffy , Mockflow, dan sejenisnya.
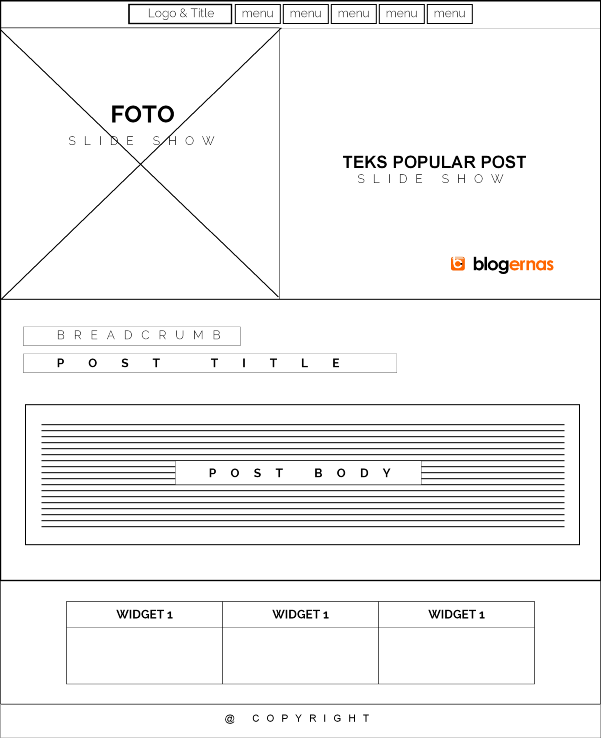
Lalu berapa jumlah halaman Wireframe untuk sebuah web yang akan dibuat? Relatif, tergantung jumlah keragaman interface sebuah halaman web. Jika wajah halaman depan berbeda dengan halaman konten, itu bertarti jumlah halaman Wireframe yang dirancang adalah 2. Tapi jika wajah halaman kontak, halaman daftar isi, halaman komentarnya juga berbeda, maka setiap halaman ini, juga dibuatkan gambar Wireframenya. Singkatnya, satu halaman Wireframe adalah untuk satu mode tampilan yang sama, meskipun nanti pada web jadi, satu gambar Wireframe tersebut, akan digandakan menjadi ratusan bahkan ribuan halaman yang sama, contohnya halaman post, biasanya tetap sama secara berulang. Bahkan, satu halaman web yang panjang, bisa dibuat lebih dari satu halaman Wireframe, karena membutuhkan detail yang lebih jelas. Singkatnya, untuk satu wajah halaman web, minimal dibuat satu halaman Wireframe. Prinsipnya, semakin rinci, akan semakin bagus. Contoh gambarnya seperti ini:
Selanjutnya jangan lupa pahami juga Pengertian Mockup Desain Web






Saya menyimak ini begitu menarik
BalasSyukurlah kalau anda menikmatinya Sarip. Berarti tidak sia-sia saya menulisnya.
Balas