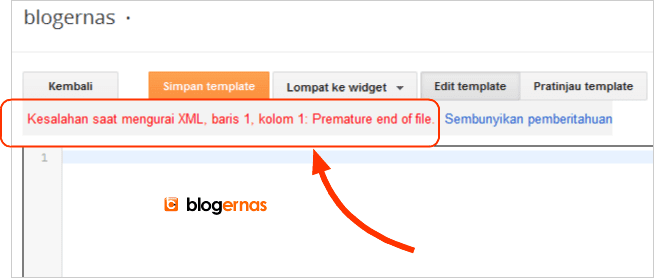
Jika anda ingin mereset template blog anda alias ingin mengosongkannya, bisakah dengan cara menghapus semua script atau kode yang terdapat pada halaman Edit HTML template? Jawabannya tidak bisa. Saat anda klik tombol Simpan setelah menghapus semua kodenya, maka akan muncul peringatan seperti ini:

Lantas bagaimana caranya?
Tetap harus ada script atau kode dasar yang ditinggalkan. Karena begitulah aturan mainnya. Begitulah standar penulisannya. Karena meskipun script templatenya blank, tapi halaman blog anda tetap bisa dibuka. Nah kalau blog anda tetap bisa dibuka, itu artinya ada sebuah halaman web yang diload oleh Browser. Sedang konsorsium W3C sudah menetapkan, bahwa setiap halaman web, setiap document web, harus diawali dan diakhiri dengan tag HTML. Tetap harus ada tag pembuka <html> dan tag penutup </html>. Begitu juga dengan tag lainnya seperti tag <head> dan tag <body>. Itu berlaku untuk setiap jenis halaman web, baik untuk blog maupun untuk website. Lalu karena anda menggunakan engine Blogger, maka ditambah dengan aturan minimal dari penulisan dokumen untuk halaman blog yang menggunakan Blogger. Intinya, meskipun anda ingin membuat halaman blog anda tampak kosong alias blank, maka tetap harus ada script standar yang tersisa.
Jadi apa script standar Blogger tersebut?
Anda bisa lihat dibawah ini.
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style>
</style>
</head>
<body>
<b:section class='main' id='main'/>
</body>
</HTML>
Nah inilah script yang tidak bisa anda hapus jika ingin mengosongkan template blog anda. Semua script diatas, harus ada. Dengan menggunakan script diatas, baru pengaturan template anda bisa disimpan tanpa muncul lagi peringatan error. Selain untuk kepentingan reset blog, script Blogger standar ini juga bisa digunakan untuk belajar membuat template dari nol (Tutorial Lengkap Membuat Template dari Awal). Karena anda bisa belajar step by step menambakan setiap script dan elemen blog satu persatu dengan perlahan, sehingga anda bisa mengerti alurnya secara mendasar, ketimbang anda belajar utak atik template secara serabutan yang biasanya selalu membuat anda pusing. Dan kalau pun dengan cara itu berhasil, tapi anda tidak punya pemahaman yang mendasar tentang struktur kode template Blogger.




Sangat disayangkan mas kode diatas gak bisa di copas :(
BalasPadahal pengen belajar bikin template...
hahaha iya Arief
BalasTerpaksa di protek, soalnya banyak Blogger maling
Kalau cuma untuk belajar justru saya senang
BalasTapi masalahnya, banyak yang hobinya maling konten untuk mengisi blognya sendiri
Iya mas pengen bikin template sendiri. Biar bisa ngerasain sendiri gimana. Sekalian belajar memahami kode2 begituan. Karena selama ini saya cuma belajar ngedit CSS yang sudah ada di helplogger dan blog2 lain.
BalasItu pun otodidak, gak kuat mas hahahaa
Ditunggu kelanjutan artikelnya sampe habis mas. Gak sabar punya template hasil karya sendiri ^^
Kalau kelanjutannya sudah ada tuh Arief linknya di akhir tulisan diatas
Balassaya baru menemukan artikel yg cocok untuk saya karena artikel ini sabgat mudah untuk saya pahami
Balasterus membuat artikel lainnya ya gan
perkenalkan nama saya indah lestari
website kampus saya https://www.atmaluhur.ac.id