Apakah blog untuk menembus score PageSpeed Insight Google hingga 100/100 itu mustahil? Baik untuk screen monitor versi desktop maupun untuk versi mobile? Selain speed loading sekaligus juga full responsive alias ramah dibuka dengan HP? Dulu saya pikir iya. Karena itu adalah skor yang sempurna. Tanpa cacat. Jadi mana mungkin. Apalagi saya, bukan seorang pakar web dan coding secara akademis. Sehingga berhasil mencapai sekedar melewati batas standar, dengan score diatas 80, rasanya sudah cukup dan sudah memuaskan. Tapi hari ini, kemustahilan itu berubah menjadi mukjizat. blogernas, blog ini, berhasil sudah menembus skor 100/100 untuk keduanya.
Sekarang mari kita lihat gambar dibawah ini.

Ini adalah skor kecepatan loading blogernas untuk versi Desktop: 100/100. Tidak ada lagi masalah yang terdeteksi.

Dan ini adalah skor responsive template blogernas untuk versi mobile. Juga 100/100. Tidak ada lagi masalah jika blog ini dibuka dengan HP. Yang artinya, blog ini sudah mobile friendly.
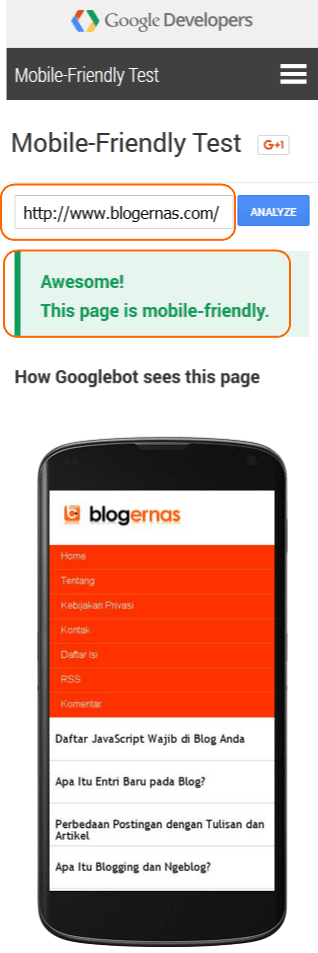
Dan dibawah ini hasil pengujian yang saya lakukan dengan Mobile-Friendly Test yang juga masih milik Google. Beginilah tampilannya

Tampak, tak ada lagi bagian yang terpotong seperti sebelumnya. Button scroll horizontal, sudah tidak ada lagi. Karena seakan tak percaya, akhirnya juga saya uji dengan situs Responsinator. Beginilah tampilannya.
Sekarang mari kita lihat gambar dibawah ini.

Ini adalah skor kecepatan loading blogernas untuk versi Desktop: 100/100. Tidak ada lagi masalah yang terdeteksi.

Dan ini adalah skor responsive template blogernas untuk versi mobile. Juga 100/100. Tidak ada lagi masalah jika blog ini dibuka dengan HP. Yang artinya, blog ini sudah mobile friendly.
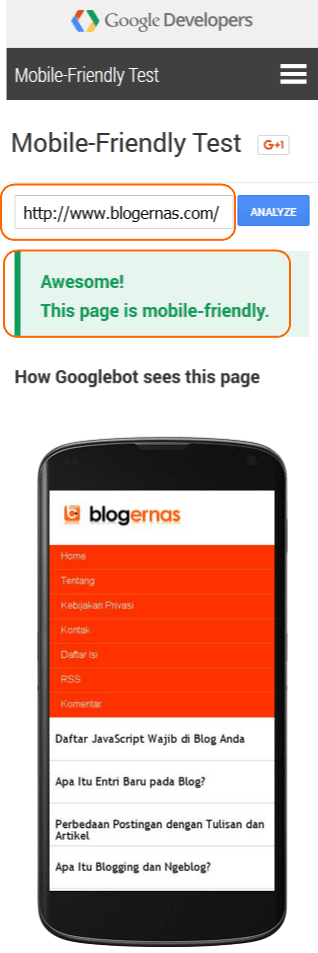
Dan dibawah ini hasil pengujian yang saya lakukan dengan Mobile-Friendly Test yang juga masih milik Google. Beginilah tampilannya

Tampak, tak ada lagi bagian yang terpotong seperti sebelumnya. Button scroll horizontal, sudah tidak ada lagi. Karena seakan tak percaya, akhirnya juga saya uji dengan situs Responsinator. Beginilah tampilannya.

Wah .... luar biasa. Jernih dan full responsif.
Tapi semua alat ukur ini, baru dinilai oleh robot. Robot responsive checker. Tapi benarkah tampilannya juga seperti itu saat dibuka dengan ponsel? Akhirnya saya juga buka blog ini dengan HP saya. Samsung Galaxy J1 S. Ternyata, sama. Persis. Dan loadingnya, sangat kencang, tanpa kedip. Dan semua fitur dan bagiannya, juga sudah berfungsi. Mulai dari halaman post, daftar isi, komentar, sampai dengan spoiler yang ada di sidebar. Ringkasnya, sudah tidak ada masalah lagi.
Apakah saya sudah puas sampai disitu? Belum.
Sebelumnya, saya pernah membaca dari support Google sendiri tentang ciri blog yang sudah responsive selain indikator diatas. Saat blog tersebut disearching dengan HP, maka di halaman penelusuran muncul label: Mobile Friendly tepat dibawah nama dan URL blog tersebut. Maka saya pun juga mencoba googeling menggunakan kata kunci blogernas. Lalu inilah yang saya temukan.

Ternyata sudah muncul tulisan mobile friendly untuk blogernas di halaman penelusuran.
Maka genaplah sudah, perjuangan saya untuk template blog ini dari yang sebelumnya amburadul di versi HP, kini menjadi full responsif. Dari yang dulu kecepatannya hanya berkisar pada skor 82-84, kini sudah menjadi 100. Hanya dengan modal, sedikit baca-baca panduan dari Google, dan banyak uji coba sendiri.
Apa persinya yang saya lakukan hingga ini bisa terjadi?
Nanti akan saya bongkar satu persatu secara bertahap. Bagi anda yang sudah tidak sabar, dan sekaligus ingin mencicipi hasilnya persis seperti blog ini, download langsung templatenya disini: blogernas Template Fast SEO Valid 100% Full Responsive




mantap bos skor nya
BalasMakasih mas Firan sudah mampir
Balastrus cara memperbaikinya bagaimana ? mohon solusinya karena sudah banyak tips saya coba belum berhasil
BalasSolusi untuk apanya mas, untuk mobile responsif atau untuk speednya?
Balasblog saya cuma 99/100 versi mobile dan 99/100 versi desktop, susah klo 100/100, cek aja www.gudangdriver.net
Balas99% itu sudah tinggi itu Tyo
BalasApa ini free template blogger?
BalasBukan, tapi template kreasi saya sendiri
Balaspost dong tutornya om
BalasNanti memang akan saya posting juga
Balas